Middle Ground Selectors
Picky, but not definite
Middle Ground
If you can get away without using an ID or a class it is actually better. It lessens the amount of code, and it is more flexible. Though, using a type selector will selects every element of that type on the page. Sometimes you want to grab some of a specific type, but not every one on the page. For instance, you might have a navigation in the header that you want styled one way, but then you also have a navigation in the footer you want styled a different way. If you just use "nav" as the selector you will be styling both of these lists. The following two selector types will help you achieve this middle ground.
Parent & Child
A parent is an element that surrounds another element, and a child is an element that is surrounded by another element. All elements have a parent, except for the <html> element which is the first and last tag on the page. Take a look at the following example:
<div><p>This is a <b>paragraph</b></p></div>
The <div> element is the parent of the <p>, the <p> element is the parent of the <b>, and the <b> element is not a parent because it has no elements inside of it. The <b> element is the child of the <p>, the <p> element is the child of the <div>, and the <div> would probably have a parent if this was not just a sample of the code.
Child Selector
The child selector allows you to grab an element that has a specific parent. This allows you to be more picky about which elements you want to grab. For instance you could grab all <b> tags on the page if you wrote:
b { styling code }
This is great, unless you wanted to grab only the <b> elements inside an <address> element, and ignor <b> elements inside <p> elements. You could accomplish be more picky by using a child selector like so:
address > b { styling code }
The > symbol tells the browser that we are looking for all <b> tags that have a parent that is an <address>.
Descendant
A descendant is an element that is nested inside another element. Take a look at the following example:
<div><p>This is a <b>paragraph</b></p></div>
The <p> element is a child of the <div>, but it can also be termed a descendant. The <b> element is a descendant of the <div>, even though it is not a child. So a descendant has a similar relationship as a child, but is broader.
Descendant Selector
The descendant selector works very similar to the child selector, but is broader. It allows you to grab an element that has a specific parent, grand-parent, great-grand-parent, etc.
<div> <p>This is a <b>paragraph</b> sample</p> </div>
To grab the <b> element in the next example we could write:
div b { styling code }
The space between the "div" and the "b" tells the browser that we are looking for all <b> tags that have a parent, grandparent, great-grandparent, etc that is a <div>.
Activity
Here you can test out what you read, and achieve badges.
Activity Instructions

Read the content at the top of this page before completing this activity.
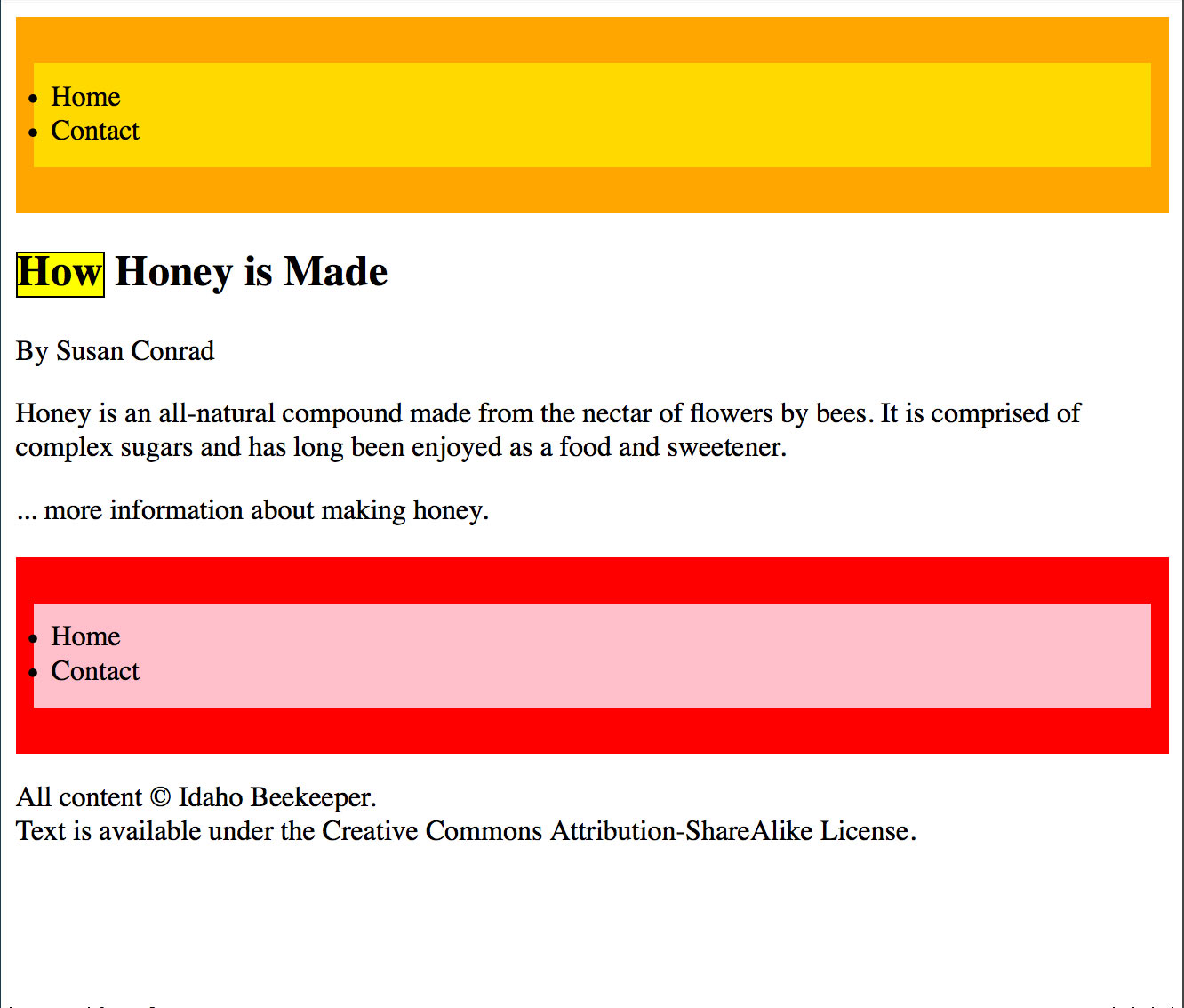
The goal of this activity is to insert the correct CSS selectors to make the playground output look like this screenshot. Here are a few pointers:
- The majority of the CSS is provided in this activity, the only thing you need to add/replace is the selector.
- Don't edit the HTML on this activity at all.
- Use a child selector to change "How," in "How Honey is Made."
- Use descendant selectors to change the colors of the navigations.
