Font Sizes
Pleasing scale
Font Sizes
- Read pages 274 - 276 (HTML & CSS Design and Build Websites)
- Read and review https://kyleschaeffer.com/development/css-font-size-em-vs-px-vs-pt-vs/
Activity
Here you can test out what you read, and achieve badges.
Activity Instructions

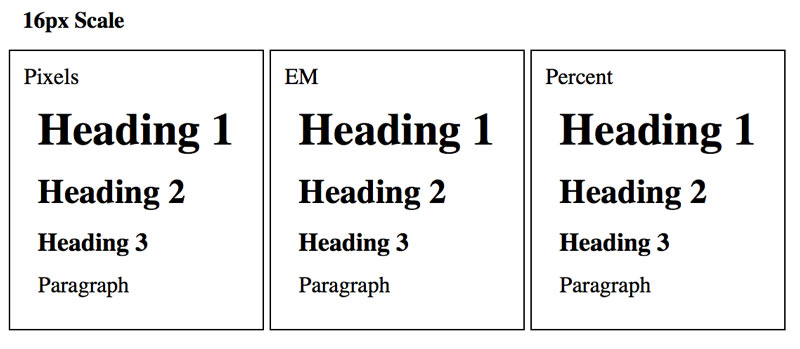
The goal of this activity is to replicate the 16px scale shown on page 276. This image is an example of the finished activity.
- There are three sections in this activity, which are given a unique ID. The selectors for this activity provided, and use these unique IDs to select the corresponding sections. For example, the "#pixels h1" selector refers to the h1 in the pixels section.
- Use the 16 Pixel Scale on page 276 to size the three headings correctly. You will be placing the font-size in for each of the headings, in each section. Use pixels in the pixels section, use ems in the em section, and use percentages in the percentage section.
- The first one has been done for you correctly.
