Negative Margins
Don't have anything positive to say
Reading
Page 314 (HTML & CSS Design and Build Websites)
Valid CSS
It may seem like a hack, but adding negative margins is valid in all versions of CSS. This can come in very handy, but you need to remember that it should be used sparingly. You should also note that negative padding is not valid, and will cause CSS errors.
Uses
Negative margins can be very useful. You could use them for making subtle alignment changes, simple overlapping elements, offsetting parent margins, and more.
margin: -10px;
Activity
Here you can test out what you read, and achieve badges.
Activity Instructions

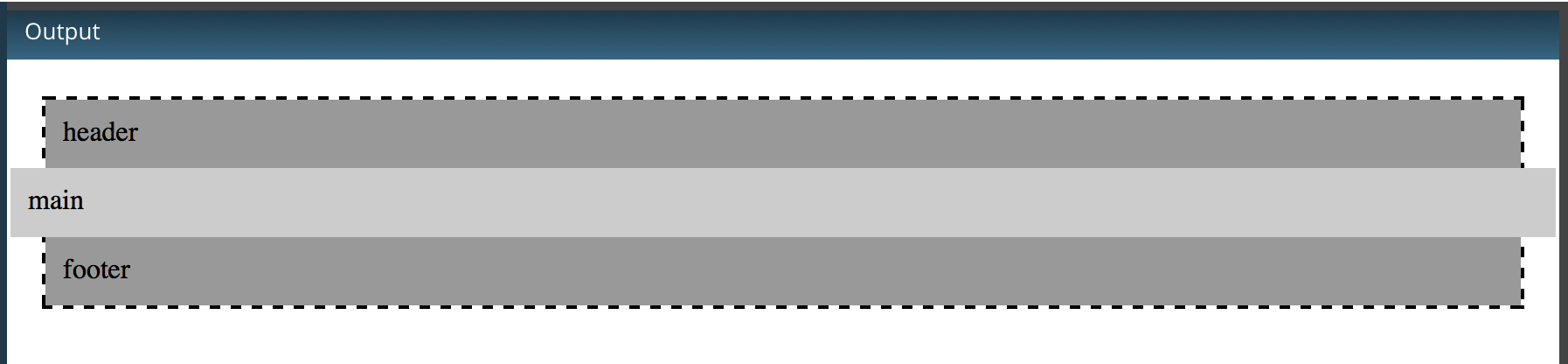
Match the image using negative margins:
- Don't delete any of the HTML or CSS
- Add negative margins to match the image
