Box Model

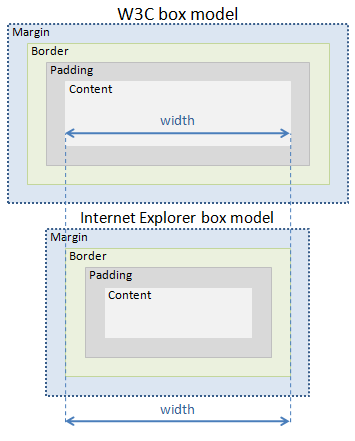
The Box Model
Read through pages 307-314, then watch the following video.
Internet Explorer Box Model
There are not too many things Internet Explorer got right, but the way it works with the box model is much easier. Instead of setting a width, and then having the border and padding added to the width, it is all just included in the width originally set. This can make your life much easier when working with your layout. Just use the following code at the top of your stylesheet to get this functionality in all browsers (this will apply the box-sizing property to all boxes on the page):
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}
Try it for yourself
Instructions
Notice how the padding and border effect the width of the boxes.
- Make the padding 30px
- Make the border 15px
- Notice that the width of the second box remains the same
