Content Centering
Inline Element Centering
It is easy to center inline content. This is simply done by adding text-align center to the parent of the content you want centered. For instance if you want the content inside a paragraph, including any inline elements, to be centered, you would do the following:
p{
text-align: center;
}
Block Element Centering
Block elements can't be centered with text-align center. This is because by default a block element is 100% wide. So the first thing to do is give the element a width. This still won't center by using text-align center, but you can use margin auto. This tells the left and right margins to calculate themselves, based on the width of the element. So this simply looks like:
div{
width: 500px;
margin: auto;
}
Try it for yourself

Instructions
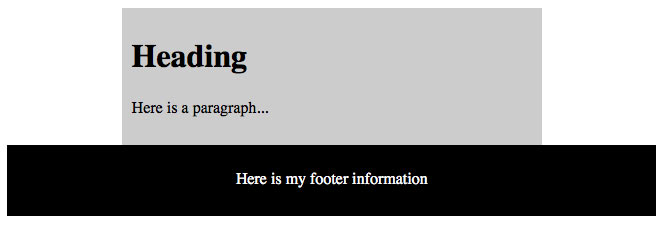
Match the centered content shown in this image.
- Make the main element (gray box) centered.
- Make the footer content centered.
