Everything is a Box
Thinking inside the box
Boxes
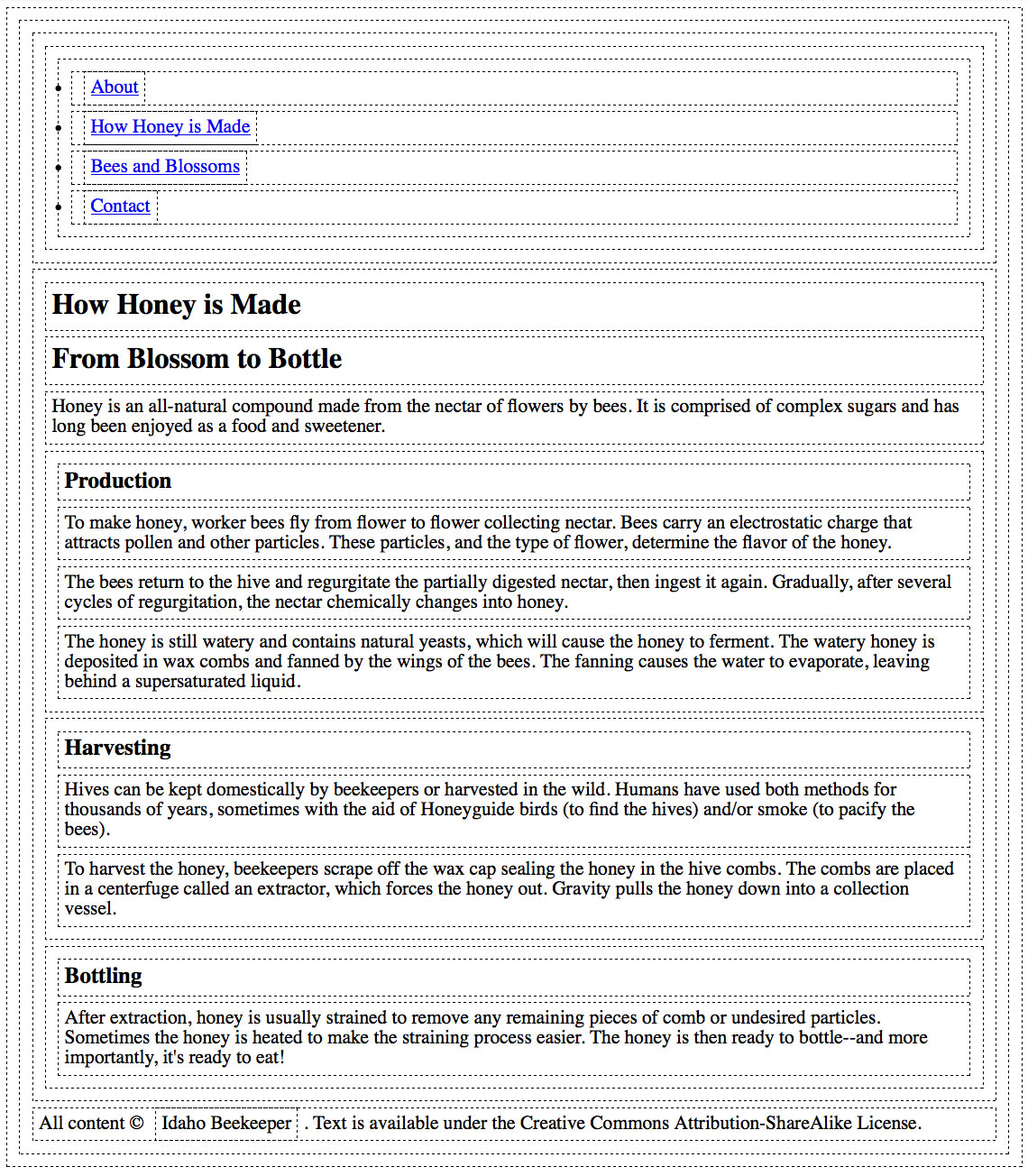
When working with CSS, it is easiest to think about everything in the HTML as boxes that we want to make pretty. Take a look at this image to see a visual representation of each set of tags in the HTML having a box around them. Some boxes try to fill as much of the width as they can (block), and others only are as wide as the content inside them (inline). Some boxes sit on top of each other (siblings), and some boxes sit inside each other (parent -> child).

Styling
Any of these HTML boxes, or elements, can be styled using CSS. This is done with the use of a CSS rule. A CSS rule looks like this:
p { background-color: blue; }
The "p" in this example is the selector. We will talk more about selectors later, but the easiest way to select an HTML element is to use the tag keyword. In this case the "p" will grab all <p></p> elements. If we wanted to grab all <em></em> elements we would use the "em" keyword.
em { background-color: blue; }
We determine how we want the HTML elements to look by putting information inside the curly brackets { }. In our examples above we are changing the background color of the paragraph and em elements to blue.
ID and Class Selectors
ID and Class selectors are custom selectors that can be added in to the HTML. In the HTML these will look something like this:
id="custom-id-name"
class="custom-class-name"
A CSS selector can be written using these custom ID or Class names by putting a "#" in front of the name of an ID and putting a "." in front of the name of a Class. Here is some example CSS of this:
#cutom-id-name { background-color: blue; }
.cutom-class-name { background-color: blue; }
More on the topic of IDs and Classes will be covered later, but these are the basics on how you would use them as selectors.
Activity
Here you can test out what you read, and achieve badges.
Activity Instructions

Read the content at the top of this page before completing this activity.
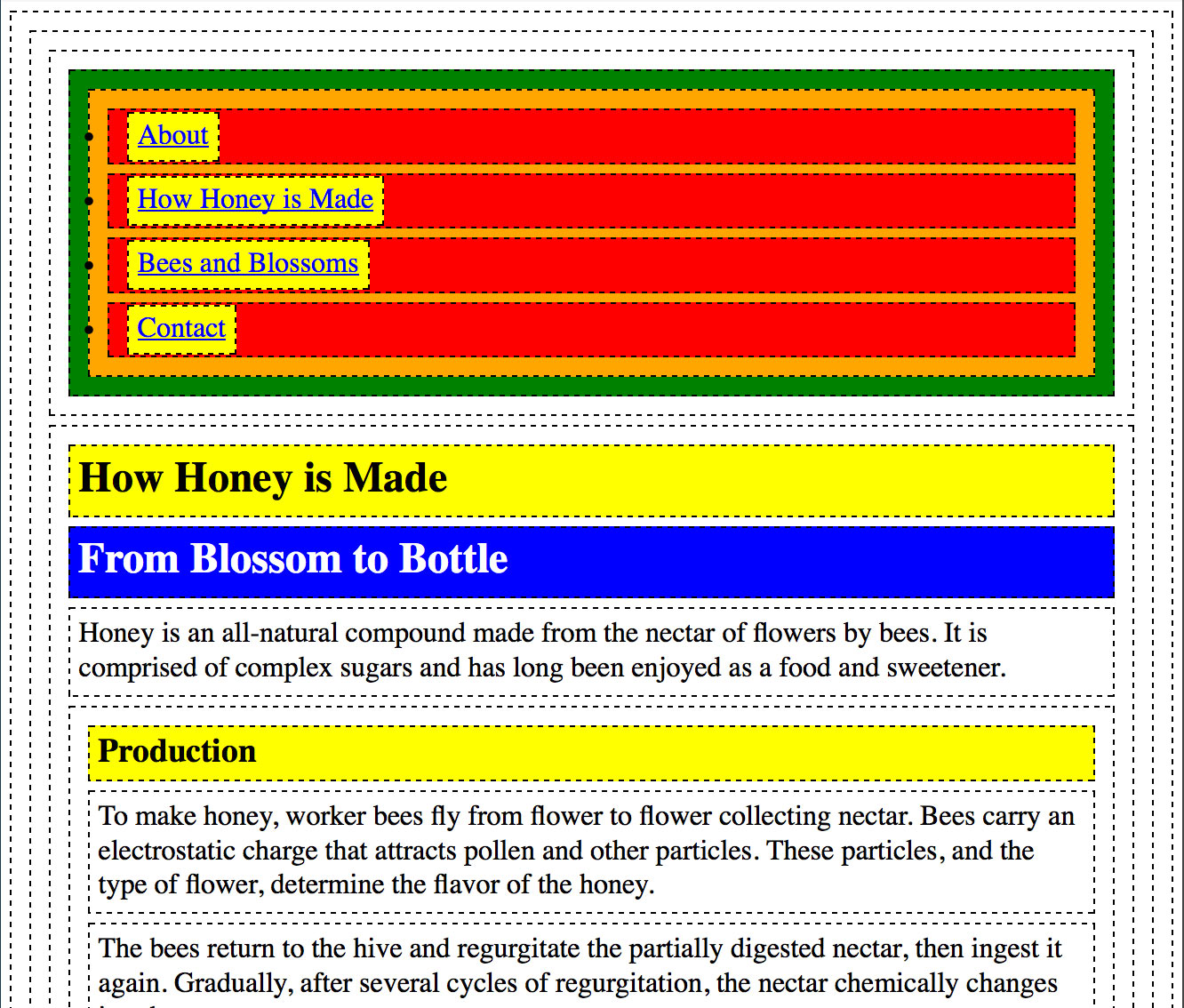
The goal of this activity is to insert the correct CSS selectors to make the playground output look like this screenshot. Here are a few pointers:
- The CSS rules are written for you, but you need to write in the correct keyword for the selector.
- The first rule has a selector of "article," but this should be changed to the keyword of the element you want to change to yellow.
- The rest of the rules have the selector of "selector" just as a placeholder for you to change to the correct keyword.
- Look at the HTML to see what tags are being used around the content.
- Try different selectors, or keywords, to see what they grab, and how they get styled.
