Fonts
In your font face
Fonts
- Read pages 265-273 (HTML & CSS Design and Build Websites)
- Read and review w3Schools Web Safe Fonts article
- Read https://designshack.net/articles/css/a-beginners-guide-to-using-google-web-fonts/
- Be familiar with https://www.google.com/fonts
Activity
Here you can test out what you read, and achieve badges.
Activity Instructions

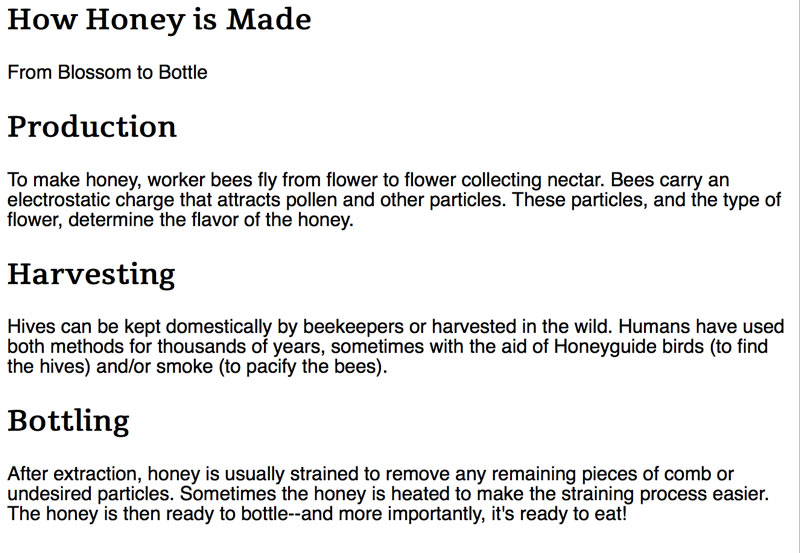
The goal of this activity is to use a web safe font, and a Google font correctly. This image is an example of a finished activity, but there is no need to use the exact fonts shown.
- The selectors, and default fonts have been provided for you. You will need to change the fonts provided.
- Use a Serif Google Font for the headings (Google Fonts). You will need to replace the @import, and font-family.
- Use a Sans-serif Web Safe font stack for the paragraphs (Web Safe Fonts)
